This tutorial elaborates how you can create a Navi image of any usual photo as you add impressive text and backgrounds to make an Avatar movie poster. Let us begin to see how you can get this amazing Navi photo effect in just 8 easy steps.
Categories
- Advertisement (1)
- ajax (9)
- API (4)
- Buttons (5)
- CakePHP (14)
- Calendar (3)
- Charts/Graph (13)
- Chat (1)
- CMS (18)
- CSS Layout (35)
- Database (2)
- Django (1)
- Ecommerce (5)
- File manager (2)
- flash (2)
- Font (1)
- Forms (23)
- Framework (26)
- Freebie (16)
- Gallery/Carousel/Slider (37)
- Icons (22)
- IDE (1)
- Inspiration (3)
- Javascript (21)
- JQuery (111)
- Light Box (8)
- Maps (5)
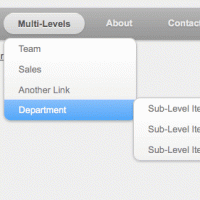
- Menu & navigation (8)
- Mobile development (6)
- Mootools (12)
- News (556)
- PDF generator (1)
- Photoshop tutorials (5)
- php (4)
- Prototype/script.aculo.us (5)
- Review (7)
- ruby (2)
- Social Networks (10)
- Sound (4)
- Table (3)
- Themes (2)
- Timeline (2)
- Tools (26)
- Tooltips (4)
- Tutorials (30)
- Uncategorized (0)
- Upload (5)
- Video (3)
- Web Design (18)
- Webmail (1)
- Wireframing (4)
- Wordpress (23)
- Wordpress Themes (7)
- WYSIWYG Editor (4)
- XML parser (1)