
By Mufti Ali on August 15, 2010
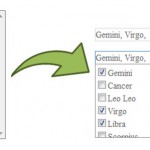
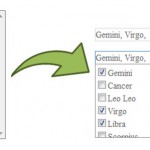
jQuery Dropdown Check List (DDCL) is jQuery jQuery plugin that allow us to transforms a regular select html element into a dropdown checkbox list. DDCL uses the existing structure of the html select elements on which it is applied to dynamically build a container with checkboxes and labels then hides the original select [...]
Posted in Forms, JQuery | Tagged Forms, JQuery

By Mufti Ali on June 26, 2010
Validity is an elegant and powerful jQuery plug-in that you can use to setup client-side form validation. Instead of writing validation manually or [...]
Posted in Forms, JQuery | Tagged Forms, JQuery

By Mufti Ali on June 17, 2010
jQuery Text Change Event is simple cross browser detection of text changes for input and textarea elements using a jQuery custom event plugin by ZURB. It’s a common problem, you have a text form that you need to validate client side. It’s easy enough to do this when the form is submitted [...]
Posted in Forms, JQuery | Tagged Forms, JQuery

By Mufti Ali on May 21, 2010
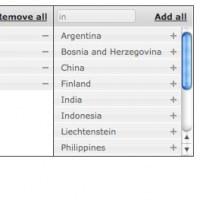
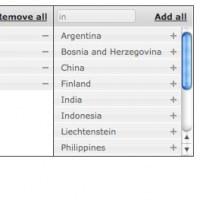
jQuery UI Multiselect widget that allow us to select multiple items. It depends on jQuery 1.3 and jQuery UI 1.7. The widget is styleable using Themeroller. It works in an unobtrusive fashion, by just turning html multiple select inputs into a sexier equivalent. There’s no extra markup [...]
Posted in Forms, JQuery | Tagged Forms, JQuery

By Mufti Ali on May 18, 2010
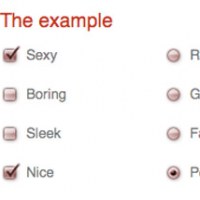
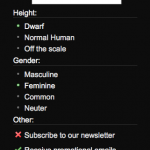
Have you ever wanted to use your own images for checkboxes, radio buttons or select lists?. Ryanfait has write nice tutorial how to style HTML Form Elements using JavaScript and CSS. This JavaScript and CSS will allow you to use custom images to style checkboxes, radio buttons and select lists.
Incoming search terms for the article:styling [...]
Posted in CSS Layout, Forms, Javascript | Tagged Forms, Javascript

By Mufti Ali on May 2, 2010
Formee is framework to help you develop and customize web based forms. With this plugin you dont need to spend a lot of time aligning fields and calculating margins and paddings in a quest for a perfect form. Formee works with the technique provided by Fluid 960 Grid System to compose the form’s layout, allowing [...]
Posted in CSS Layout, Forms, Framework | Tagged Forms, Framework
By Mufti Ali on April 29, 2010
This is my first ever written tutorial, so hopefully you will learn something new today and maybe even feature this code on your own website.
I have also included some basic validation to prevent you from getting spammed, without the need to use Javascript or jQuery.
Posted in News | Tagged Forms, php, Tutorials, validation
By Mufti Ali on March 8, 2010
YUI Niceforms is an easy to use and highly configurable YUI plugin to give most form controls a modern look that is consistent across all major browsers. Based on Niceforms by Lucian Slatineanu.
Incoming search terms for the article:niceforms themesniceformsniceformYUI niceformsstyled checkbox with sprites imageNiceForms для jquerydjango niceform jqueryyui wordpress themenice formsniceforms jquery
Posted in Forms | Tagged Forms, YUI
By Mufti Ali on February 11, 2010
Have you ever wished you could style checkboxes, drop down menus, radio buttons, and file upload inputs? Ever wished you could control the look and feel of your form elements between all browsers? If so, Uniform is your new best friend. Uniform masks your standard form controls with custom themed controls. It works [...]
Posted in Forms, JQuery | Tagged Forms, JQuery

By Mufti Ali on February 4, 2010
FancyForm is a powerful checkbox replacement script powered by Mootools JavaScript framework used to provide the ultimate flexibility in changing the appearance and function of HTML form elements. It’s accessible, easy to use and degrades gracefully on all older, non-supporting browsers.
Incoming search terms for the article:mootools checkboxfancy checkboxfancy form mootoolsfancyform mootoolsmootools checkboxesmootools fancy checkboxfancy checkbox [...]
Posted in Forms, Mootools | Tagged Forms, Mootools