How To Create CSS3 Animated Bubble Buttons
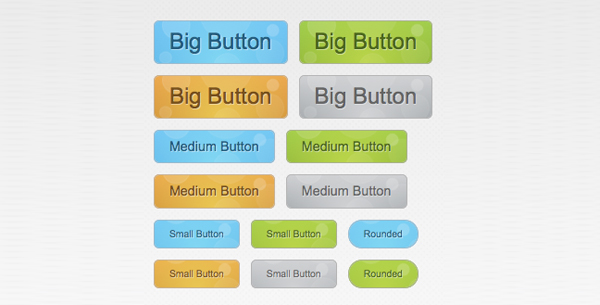
Tutorialzine is sharing tutorial how to create a useful set of animated buttons with the power of CSS3 multiple backgrounds and animations. With this button pack, you can easily turn any link on your page into an animated button by just assigning a class name. No JavaScript necessary. Four color themes and three sizes are also available by assigning additional class names.
To turn a regular link on your page into a fancy animated CSS3 button, you just need to assign the .button class and one of the supported colors.
Website: http://tutorialzine.com/2010/10/css3-animated-bubble-buttons