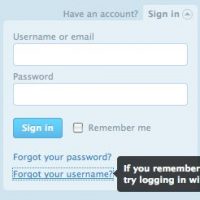
Fancy login dropdown box likes Twitter with jQuery
Aext.net teach us how to create a fancy login drop down with Twitter style using jQuery. It’s really easy, it’ll help you save the space of your webpage and make visitors feel comfortable by the awesome toggle login form. Incoming search terms for the article: jquery login box jquery login dropdown fancy login fancy login [...]