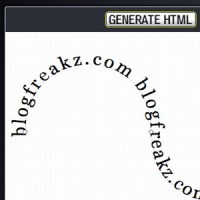
CSSWarp - CSS3 Text to Path Generator
CSS3Warp is a proof of concept: create Illustrator like “warped” text (text following an irregular path) with pure CSS and HTML. How does it work? CSS3 brings new text-transform options: rotation, skew, matrix, transform-origin… By applying the right transformations to every single letter it is possible to create the illusion of text following a path. [...]