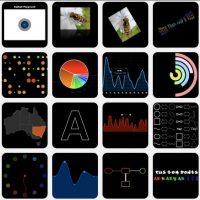
Raphael, JavaScript library to simplify your work with vector graphics
Raphaael is a small JavaScript library that should simplify your work with vector graphics on the web. If you want to create your own specific chart or image crop and rotate widget, for example, you can achieve it simply and easily with this library. Incoming search terms for the article: raphael javascript raphael javascript android [...]