Brosho - Design in the Browser jQuery Plugin
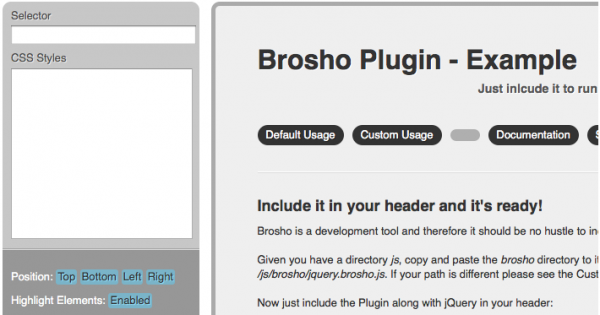
Brosho allow you to style your markup right in your browser with a build-in element selector and CSS editor. Generate the CSS code of altered elements with one click and use it in your own stylesheet.

This Plugin allow you to stop switching between your Editor and the Browser and changes will occur immediately without reloading the page. Once you are done designing your mockup you can generate the CSS code, copy and paste it to your stylesheet and tweak it to your likings. Much faster and better.
Requirements: jQuery Framework
Demo: http://demos.usejquery.com/brosho-plugin/
License: MIT, GPL License






