iPhone World Clock App With CSS
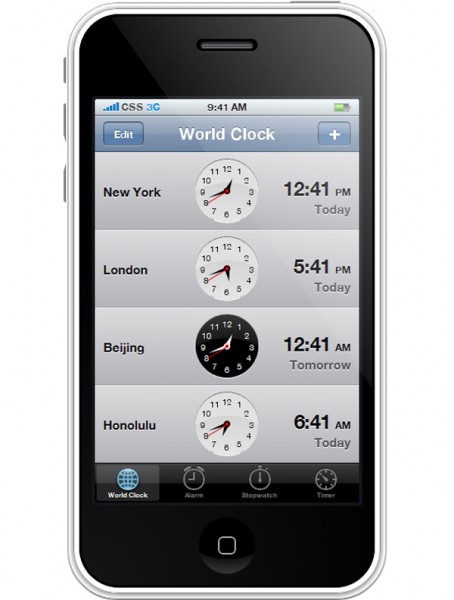
Jeff Batterton, talented user interface designer has create iphone world clock app with only CSS. The inspiration is come from David DeSandro experiments with CSS3 ( Opera Logo). Most of the methods and properties He used are pretty simple and straightforward (border-radius, box-shadow, gradient), and some of them are a little more complicated (transform, box-reflect).
The result is an awesome iphone world clock app with only CSS. This project will only display correctly on a webkit browser and has only been tested in Google Chrome.
Requirements: Webkit Browser(Chrome, Safari)
Demo: http://demos.jeffbatterton.com/iphone-css3
License: MIT License