Colortip – Simple jQuery Tooltip Plugin
Tutorialzine has writen tutorial how to create simple jQuery tooltip plugin called Colortip. This plugin will convert the title attributes of elements withing your page, into a series of colorful tooltips. Six color themes are available, so you can easily match it with the rest of your design.
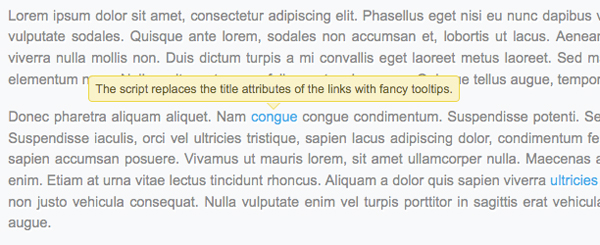
The plugin works by converting the title of an element on the page to a structure of three spans, which form a tooltip, displayed on hover. Using this plugin is really easy, as it does not require any specific configuration. It just takes a series of elements and replaces their title attributes with colorful tooltips. You can also easily create your own tooltip designs by just including three additional style classes to your stylesheet and adding an element to the supported colors array in colortip-1.0-jquery.js.
Requirements: jQuery framework
Demo:http://demo.tutorialzine.com/2010/07/colortips-jquery-tooltip-plugin/colortips.html
License:License free