Upload & Crop Image With PHP & jQuery
webmotionuk is sharing tutorial how to upload image and crop the image with php and jquery. This script allow us to upload of JPG, GIFs and PNG images. It use Image Area Select plugin by Michal Wojciechowski for selecting a rectangular area of an image.
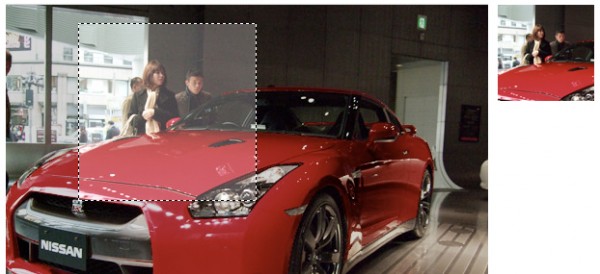
Basicaly, they are using form to uploading image. Once the image has been uploaded and saved to folder, they are using the “Image Area Select” plugin to crop the image. It basically provides the coordinates to the server to handle the crop.
* x1, y1 = coordinates of the top left corner of the initial selection area
* x2, y2 = coordinates of the bottom right corner of the initial selection area
* width = crop selection width.
Requirements: PHP 4 or Higher, PHP GD Library, jQuery ver 1.2.3 or Higher, Image Area Select plugin
Demo: http://www.webmotionuk.co.uk/jquery/image_upload_crop.php








1 Comment
Diana Eftaiha
01.26.2011
sweet! looks like those big site (facebook, gravatar) upload/crop profile image options
Diana Eftaiha´s last blog ..Fresh new beautiful & useful free textures to add flair to your photos
There are no trackbacks to display at this time.