22 Time Saving jQuery Development Plugins
jQuery has taken the World Wide Web by storm allowing web developers the chance to work on an exclusing JavaScript library. With many shorthand code options available jQuery handles amazing functionality unseen before any time in the web’s history. The library supports DOM manipulation, CSS properties, animations, Ajax, and a whole lot more!
Check out this list of 22 amazing jQuery plugins. These are open source projects free for download and built over the jQuery library. Each plug-in comes with internal documentation which describes exactly how to use the code and which version of jQuery is recommended.
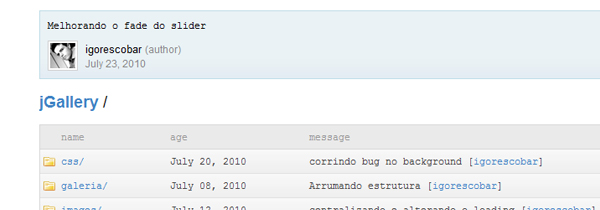
jGallery
jGallery is a simple jQuery plugin for displaying dynamic image galleries. Currently the project is open source and allowed for download and manipulation at Github. You can check out some of the core repos on the site and even contribute your own ideas to the project.
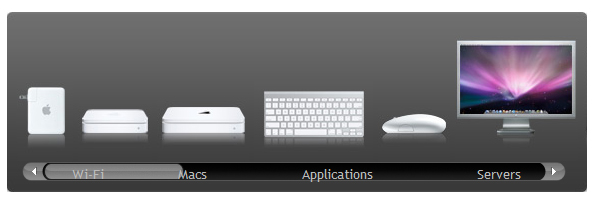
Slider Gallery
The slider gallery plugin creates an easing effect for display cases. Inside a content division you are able to control an Apple-style UI slider to move between internal contents. In the example you are able to switch between different image cases, though the code can be applied almost anywhere.
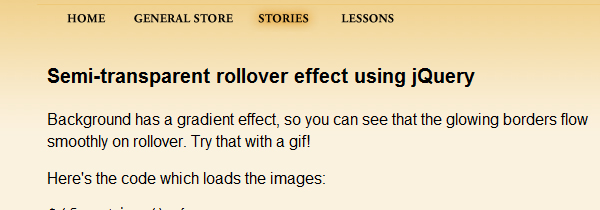
Semitransparent Rollovers
The rollover effects allowed through simple CSS today have become limiting. Through jQuery you are able to fade colors and allow creative animations based on event listeners. This plugin gives you the ability to create a semitransparent effect upon any event - rollover, rollout, mouse click, etc.
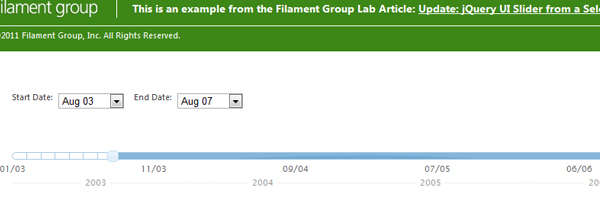
UI Slider
The UI slider is a much different base of plugin compared to the above Apple-style band. Here we can see an expanded interface to include a small scrubber button along the rail. Also you are able to set delimiters for how far a user can drag and what values are set in each place.
Digg Header Navigation
Digg has always been an innovative company since launching a few years back. Their memorable design contained a unique style of navigation which can be mimicked in jQuery. This plugin creates an almost replica compared to classic Digg-style navigation. It’s free to download, easy to install, and gives your site a classy web 2.0 design.
Touchwipe for Mobile
Touchwipe can be looked upon as an entire jQuery framework used for touch-based applications. More specifically the framework is used to program mostly handheld devices such as smartphones and tablet computers. The demo example online is useful to get an idea of how much control is available to the average user.
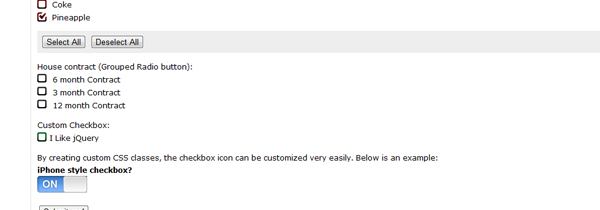
ezMark Styles for Checkboxes and Radio Buttons
ezMark is a new age plugin used to re-style form elements. This is popular among the jQuery crowd for its ease of installation and incredible documentation. You are able to generate Apple-style icons for form elements on the fly! These can be applied to check boxes, radio buttons, and in future editions the release of drop-down menus.
Image Blur
The effect of image blurring can be seen as a crucial to some aspects of design. jQuery offers an alternative to image manipulation and through this we can see great strides in communication. Developers are freely open to to contribute their ideas and share bits of example code through the website.
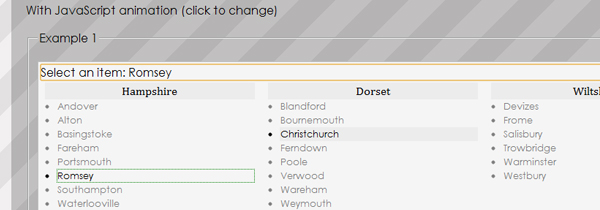
Mega Select List
Mega Select List is the biggest, best choice of all select lists! The plugin comes with unique custom animation tweens for dropdown menus on command. These can load based on mouse click or even have a timed release. The developers platform is also heavily documented with great examples on the demo page.
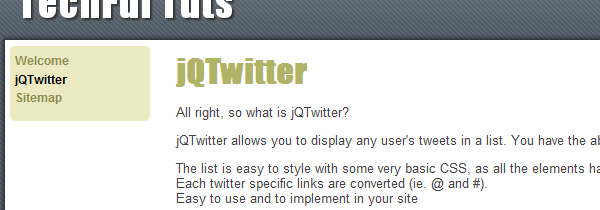
jQTwitter
Ever wanted to mess around with Twitter’s API using JavaScript? with jQTwitter it’s made all to easy. With just a small bit of code this plugin allows you to pull data dynamically from Twitter’s servers. This can include recent tweets, favorites, or follower/following counts. With the popular Ajax library built into jQuery you are able to pull dynamic content without even refreshing the page.
iconDock
Fans of the Mac OSX-style icon dock will love this plugin. It’s based loosely in jQuery and offers an great alternative to many HTML/CSS plugins around. This also comes with a wiki page full of frequent questions and demo code.
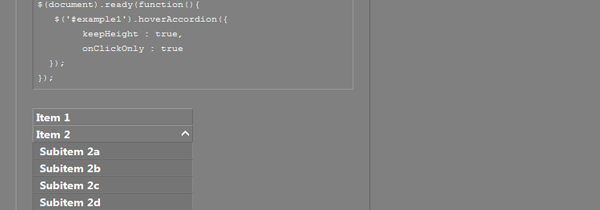
HoverAccordion
This is another great option when developing content sliders. Accordion style animations are very popular in today’s web and allow for much more content to fit into smaller spaces. This plugin is simple to initialize and very small to download. The minified version is just under 1KB and will run in most all browsers.
Meekrat
Meekrat is an interesting look in the power of jQuery’s library functions. This is not just a single plugin but a set of powerful bits of code to allow users to create innovative interfaces. These can be Ajax-based splash screens, content controls, page sliders, and a whole lot more! Check out the site and FAQ page for more details.
TipTip
Ever seen the popular tooltip hover effects created using JavaScript today? Many have a fancy fade-in effect and even bring new features such as reduced opacity. TipTip is possibly the most popular example running through jQuery. With an easy installation process this allows you to customize all of the fancy tooltips you’d ever want!
jQuery Notes
Small notes have become much easier to build on the web. jQuery notes are a little different in that they run off a ruling class of functions. Inside the demo pages you can find loads of documentation and best practices to creating new in-page notes. These are all built in jQuery and do not require much space to run.
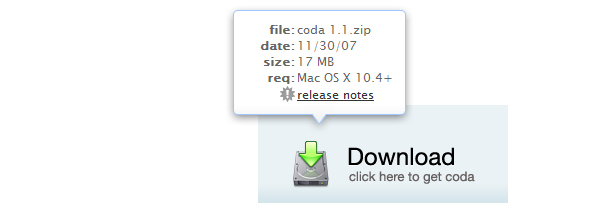
Coda Popup Bubbles
Based off the popular Coda hover effect this plugin allows you to create a very dynamic tooltip-style interface. This gives your visitors an interesting experience whenever browsing your page. The other benefit comes from such a high rate of flexibility in terms of internal content.
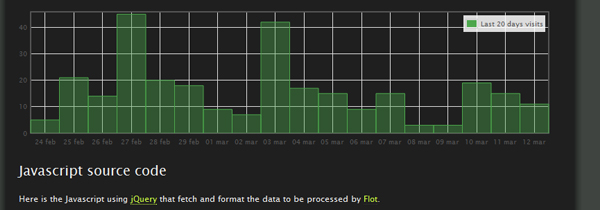
jQuery + Flot
Ever had the need to create data graphs on the fly? Yes PHP and Python allow you to do these, but when has this ever been possible in JavaScript? Well it always has been, but up until recently it would have required an extensive amount of work. jQuery + Flot is a unique plugin catered to those needing dynamic creation of pie graphs, bars, and data charts.
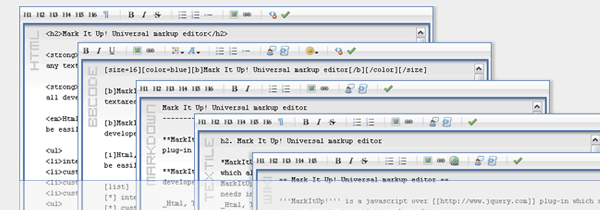
markItUp!
There have been many dynamic text editors created in the past using simply JavaScript. jQuery has revolutionized the way we edit documents and has thus allowed the creation of markItUp! This is a great plugin for web-based text editors to implement in an administrators panel. The project comes with code highlighting features for some of the most popular languages.
jQuery Flash Plugin
For those who have a problem with Flash, this may be the answer. Often times when trying to display a video to a user the browser may stall up or cause ActionScript errors from an older version of Flash. With this plugin jQuery bypasses all of this and runs off a Flash-clone library.
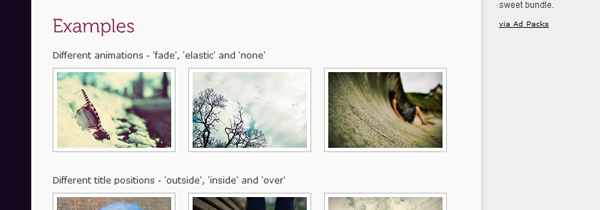
FancyBox
The same style of hover box effects can be translated into this jQuery plugin. Out of the box this feature comes with many options to customize your fancy box. You can also create your own custom animations and tweens between images. The real flexibility comes from any handler you want - mouse click, hover effect, or anything else you would want to use.
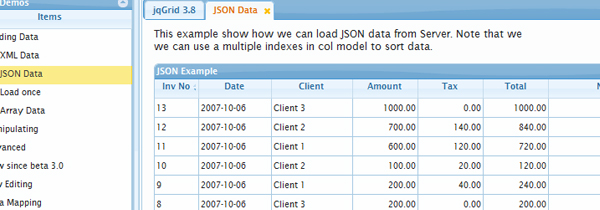
jqGrid
Similar to jQuery + Flot as above jqGrid trims down some of the graphics-intensive work. Without needing to create an entire HTML data table jqGrid will take in a set of data and dynamically create a form table. This will house data sent from any type of system including RSS and Atom feeds.
easyDrag
With just a few lines of include code you can be running this great drag and drop feature. With the great power of jQuery behind this library you can create dynamic on the fly divisions to move around the page. After dropping each section it’s held in memory and with each page refresh the boxes are sent back into their original positions. To learn more about proper use check the project’s documentation page.




























1 Comment
Brett Widmann
03.25.2011
These are really nice plugins. This is why I love jQuery.
Brett Widmann´s last blog ..Mostlyjunkfood and A Lesson Learned
There are no trackbacks to display at this time.