jQuery Syntax Highlighting With Google’s Prettify & jQuery
jQuery Syntax Highlighter provides an elegant and simplistic interface for using Google’s Prettify with jQuery. It’s also add a series of features that aren’t possible just using Prettify, to ensure that you get the best experience possible.
Features
- Installation and usage can be done in two lines!
- Code can either be wrapped (default) or scrollable.
- Styling is themeable. Comes with two custom themes (balupton and google).
- Support for using the
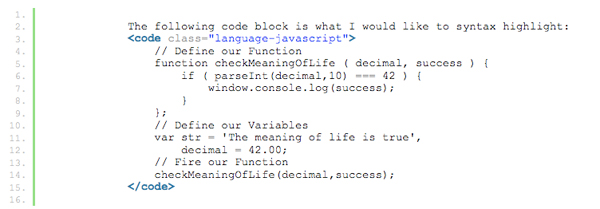
codeelement for SEO and semantic relevance! We also supportpreelements. - Supports the following languages out of the box: bsh, c, cc, cpp, cs, csh, cyc, cv, htm, html, java, js, m, mxml, perl, pl, pm, py, rb, sh, xhtml, xml, xsl.
- Lightweight auto-detection for which language you are using. We can also manually sepecify the language for SEO and semantic relevance according to the WhatWG’s recommendation on code inclusion.
- Ajax and Dynamic Content Safe. Can be used on the fly with dynamic content safely.
- Only configurable at the global level for maximum speed benefits.
Requirements: jQuery Framework
Demo: http://www.balupton.com/sandbox/jquery-syntaxhighlighter/demo
License: GNU Affero General Public License