Active State in CSS Navigations
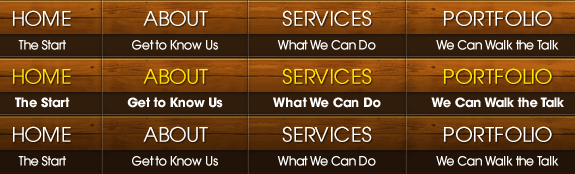
Sohtanaka give us clear explanation about Active State in CSS Navigations. The trick is pretty simple. We will be using CSS Sprites, this will basically allow us to have three states (Default, Hover, & Active) for each navigation link.
We will be adding this “active†state by assigning an ID to the <body> tag on each of our pages. By assigning an ID to each page, we can now specify different properties and values depending on which page it’s on.
Demo:http://www.sohtanaka.com/web-design/examples/active-navigation/contact.htm