How to create tabbed navigation using CSS3
CSS3 comes with couple of very neat features such us animation, gradients, rounded corner etc. Todays, Marcofolio teach us how to create tabbed navigation using standard features of CSS3.

This tutorial takes on the following CSS(3) properties:
rgbaopacitytext-shadowpseudo selectorsrounded cornersgradientsbox-shadow
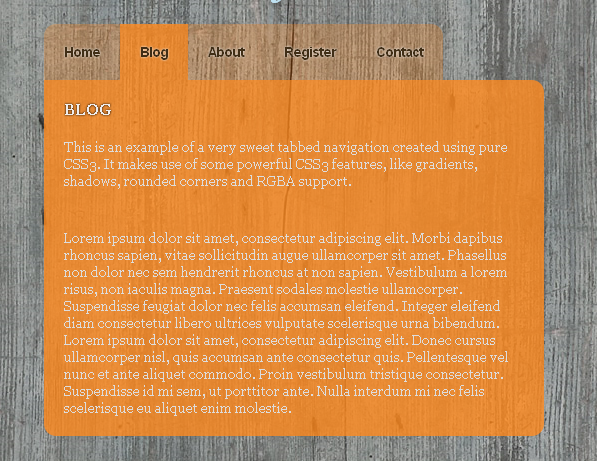
The result is Sweet tabbed navigation using pure CSS3. Demo page only works in browsers that support the new CSS3 features. This code fully works in Safari / Firefox 3.6.
Requirements: CSS3 support browser, safari/firefox 3.6
Demo: http://demo.marcofolio.net/css3_tabbed_nav/







3 Comments
Marco
12.07.2009
Thanks a lot for the feature of Marcofolio on BlogFreaks, really appreciate it! I hope you liked the article and learned something new .
.
Greetings,
Marco
Marco´s last blog ..Sweet tabbed navigation using CSS3
mupet
12.08.2009
Hi marco, thanks for visiting my site, i like your experiment, i ve got a lot of inspiration from your site
anjungweb
12.10.2009
Seriously nice!
There are no trackbacks to display at this time.