jQuery ListMenu Plugin, javascript list navigation menu control
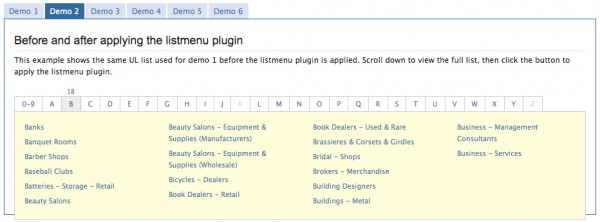
This jQuery plugin, developed in the iHwy Labs, allows you to easily convert a long, hard to navigate list into a compact, easily skimmable ‘first-letter’ based menuing system, allowing quick and ‘out-of the-way’ access to hundreds of items.

Users hover their mouse over a letter and a columnized list of all of the list items that start with that letter appear in a submenu. Mousing off of the letter or menu closes the submenu. Mousing between letters is very fast and the columns in the submenu are nicely balanced.
This is great for product lists, address books, contact lists, lists of hotels, parks and recreation areas, etc.
Requirement: jQuery 1.3.2 or higher,Firefox 3.x (Windows/Mac), IE6, IE7, IE8/rc (Windows), Safari (Mac 3.2.1, Windows 4.0 beta), Google Chrome (Windows) and Opera 9.6.3 (Windows)
Demo: http://www.ihwy.com/labs/demos/current/jquery-listmenu-plugin.aspx
License: MIT and GPL licenses






