By mupet on August 31, 2009
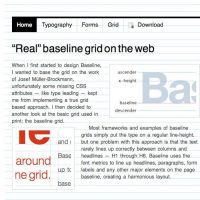
Baseline is a framework built around the idea of a “real” baseline grid.Built with typographic standards in mind, Baseline makes it easy to develop a website with a pleasing grid and good typography.
Posted in CSS Layout, Framework | Tagged css, Framework, HTML5
By mupet on August 19, 2009
Here is list of tutorials combining HTML,CSS,PHP and JQuery, including demo page and download page on tutorial source.
Nice & Clean Sliding Login Panel built with jQuery
Remember my Sliding Login Panel with Mootools 1.2? Well, I thought it could have been improved both for design and functionnalities and so I did! but with jQuery this time.
view [...]
Posted in JQuery | Tagged css, CSS rounded corner, html, JQuery, php
By mupet on May 12, 2009
Paul Hayes show us how to create three dimensional cube using modern CSS techniques, without the need for JavaScript, imagery, canvas or SVG. Using the proprietary transform property to skew and rotate shaded rectangles, individual cube faces can combine to form a 3D object.
Posted in CSS Layout, Web Design | Tagged css
By mupet on April 11, 2009
Grid 960 is a CSS Framework that enables developers to rapidly prototype designs. The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem.
The 12 column [...]
Posted in CSS Layout, Web Design | Tagged css, CSS Layout, Web Design
By mupet on April 6, 2009
Jeffrey Way show us how to create the illusion of shapes by using 100% CSS. By utilizing the border property in creative ways, we can make some really interesting polygons. They figure out a way to create speech-bubbles without resorting to background images.The result is an awesome speech buble by using 100% css.
Demo:http://nettuts.s3.amazonaws.com/273_cssShapes/shapes.html
Source:http://nettuts.s3.amazonaws.com/273_cssShapes/shapes.html
URL:http://net.tutsplus.com/videos/screencasts/fun-with-css-shapes/
Posted in CSS Layout, Web Design | Tagged css, Web Design
By mupet on March 24, 2009
“Yet Another Multicolumn Layout” (YAML) is an (X)HTML/CSS framework for creating modern and flexible floated layouts. The structure is extremely versatile in its programming and absolutely accessible for end users.
Based on web standards
Designed for accessibility
Robust, flexible layout concept
Modular construction, user-oriented functionality
Complete multilingual documentation
url: http://builder.yaml.de/
License: Creative Commons Attribution 2.0 Germany License.
Posted in CSS Layout | Tagged css, layout, layout builder





Recent comments