CSS Gradient Editor - Photoshop-like CSS Gradient Editor
Ultimate CSS Gradient Editor is a powerful Photoshop-like CSS gradient editor from ColorZilla The Ultimate CSS Gradient Editor was created by Alex Sirota (iosart). If you like this tool, check out ColorZilla for more advanced tools such as eyedroppers, color pickers, palette editors and website analyzers.
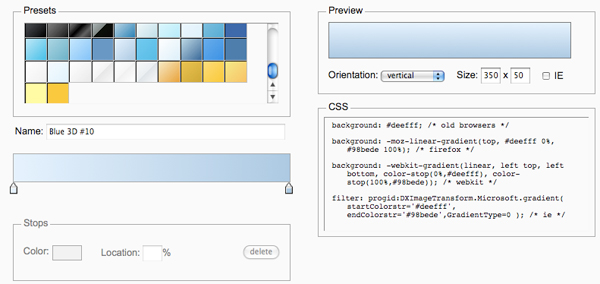
Features
- Adjust the gradient stop position by dragging the stop marker
- Adjust the stop color by double clicking on the stop marker
- Delete a stop by draggin the stop marker up or down
- Add a new stop by clicking anywhere in between the existing stop markers
As you might know, HTML5 introduced many exciting features for Web developers. One of the features is the ability to specify gradients using pure CSS3, without having to create any images and use them as repeating backgrounds for gradient effects.
Important: You’ll need a recent version of Firefox, Chrome or Safari to use this Gradient Generator. The resulting CSS gradients are cross-browser - they will work in these browsers and will also fall back to a simpler gradient in Internet Explorer.
Requirements: -
Demo: http://www.colorzilla.com/gradient-editor
License: Creative Commons Attribution-ShareAlike license.