How To Add CSS-styled Numbers in an Unordered List
When you make a numbered list in HTML with the ordered list (<ol>) tag, sometimes you’d like to style the numbers as well. Thanks to Chris Coyier‘s tutorial, this is possible.
For example you want to number the Q-and-A pairs in an FAQ list and then add styles to those numbers at the same time, you’ll start with your basic HTML markup like this:
HTML
<dl>
<dt>How much wood would a wood chuck chuck if a wood chuck could chuck wood?</dt>
<dd>1,000,000</dd>
<dt>What is the air-speed velocity of an unladen swallow?</dt>
<dd>What do you mean? An African or European swallow?</dd>
<dt>Why did the chicken cross the road?</dt>
<dd>To get to the other side</dd>
</dl>
|
The lines tagged with <dt> will be the question, which you’ll be applying the numbers to. Your basic CSS code would then be something like this:
CSS
.faq {
counter-reset: my-badass-counter;
}
.faq dt:before {
content: counter(my-badass-counter);
counter-increment: my-badass-counter;
} |
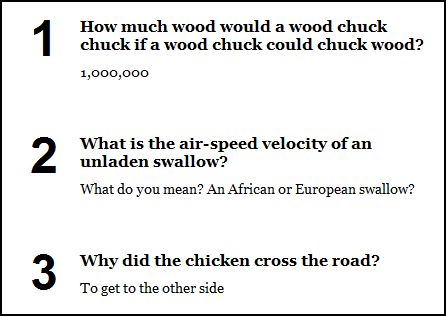
All you have to do at this point is to add the styles you want in the :before element. For example, if you want your unordered list to look like this:
 Click on the image above to see more lists in the demo.
Click on the image above to see more lists in the demo.
Just add a few more code (in bold) into your CSS like this:
.faq {
counter-reset: my-badass-counter;
}
.faq dt {
position: relative;
font: bold 16px Georgia;
padding: 4px 0 10px 0;
}
.faq dt:before {
content: counter(my-badass-counter);
counter-increment: my-badass-counter;
position: absolute;
left: 0;
top: 0;
font: bold 50px/1 Sans-Serif;
}
.faq dd {
margin: 0 0 50px 0;
}
.faq dt, .faq dd {
padding-left: 50px;
}
|
Notice that we added 2 more styles to adjust the margin and the padding so the numbers won’t sit too close beside the list items. Hope you all enjoy this tutorial!







