How to Create a Photo Stack Gallery with jQuery & CSS3
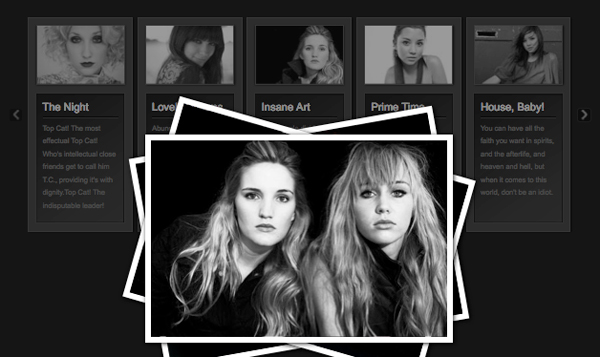
Tympanus has writing tutorial how to create Photo Stack Gallery with jQuery & CSS3. The idea is to show the albums as a slider, and when an album is chosen, they show the images of that album as a beautiful photo stack. In the photo stack view, we can browse through the images by putting the top most image behind all the stack with a slick animation.
They use jQuery and CSS3 properties for the rotated image effect. They also use the webkit-box-reflect property in order to mirror the boxes in the album view – check out the demo in Google Chrome or Apple Safari to see this wonderful effect. This Photo Stack Gallery also use a bit of PHP for getting the images from each album.
Requirements: PHP Framework, jQuery Framework
Demo: http://tympanus.net/Tutorials/PhotoStack/
License: License Free