Creating Portfolio Zoom Slider with jQuery
Tympanus is sharing tutorial how to create some nice effects for a portfolio or similar website with jQuery. This tutorial tympanus will teach us how to create a tiny slider and integrate it with the amazing Cloud Zoom plugin and the elegant Fancybox plugin.
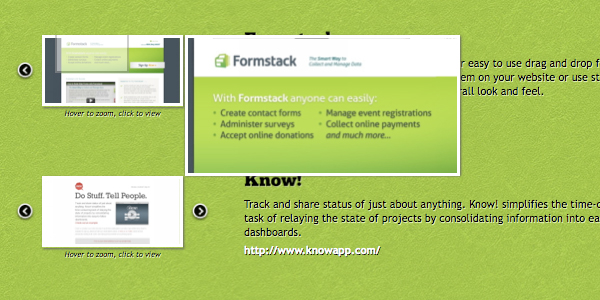
The idea is to give the user the option to view details of a portfolio item by zooming it on hover, and to allow a full view by clicking.
When integrating jQuery scripts, it sometimes happens that there are conflicts, be it because of some shared attribute or because of some specific structure that is needed by each jQuery plugin. In this tutorial they will bump into some of these conflicts and they will adapt some lines of code in order to bypass the conflicts.
Source: http://tympanus.net/codrops/2010/12/27/portfolio-zoom-slider/
Demo: http://tympanus.net/Tutorials/PortfolioZoomSlider/