How to Create Thumbnails Navigation Gallery with jQuery
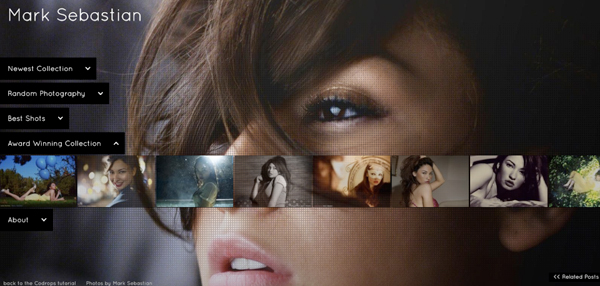
Tympanus is sharing tutorial we how to create an extraordinary gallery with scrollable thumbnails that slide out from a navigation. It’s use jQuery and some CSS3 properties for the style. The main idea is to have a menu of albums where each item will reveal a horizontal bar with thumbnails when clicked. The thumbnails container will scroll automatically when the user moves the mouse to the left or right.
When a thumbnail is clicked it will be loaded as a full image preview in the background of the page.It’s also have a text container for one of the menu items.
Requirements: jQuery Framework
Demo: http://tympanus.net/Tutorials/ThumbnailsNavigationGallery/
License: License Free