Creating Soft Customizable Pressure Buttons in CSS
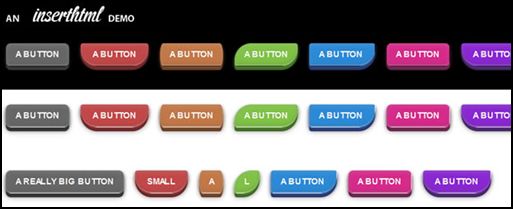
One of the very interesting techniques in creating buttons with CSS is by Johnny Simpson . His creation is these sleek pressure style buttons that you may find useful in your site. He mainly used multiple box shadows to add depth instead of gradients because it has more solid ground when it comes to support. They work well on the latest versions of all major browsers.
Simpson’s buttons come in seven-color variations with grey as the default color. To get the grey color, do this code below:
<a href="">A button</a>
If you want to use other colors (which comes in red, orange, green, pink, purple and blue) simply add that word to the class property:
<a href="">Another button!</a>
You can also add border property. Its default is 10px. There are four corner modifiers in this button – shield, criss-cross, one-corner, rectangular. Each has their own way in modifying the corners.
<a href="">My corners feel weird.</a>
That’s about it. Hope this helps in your next design project.
Check out the cool live Demo and Download.
To know more about these awesome pressure buttons, simply click on the image.








1 Comment
Dyzk
06.27.2012
Great resources. very useful for my web project.
There are no trackbacks to display at this time.