Grid 960 CSS Framework
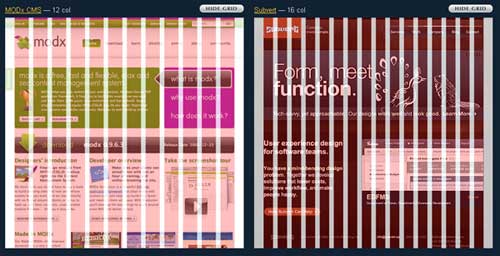
Grid 960 is a CSS Framework that enables developers to rapidly prototype designs. The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem.
The 12 column grid is divided into portions that are 60 pixels wide. The 16 column grid consists of 40 pixel increments. Each column has 10 pixels of margin on the left and right, which create 20 pixel wide gutters between columns.
demo: http://960.gs/demo.html
download: http://960.gs/files/960_download.zip
url: http://960.gs/
tutorial: http://nettuts.com/tutorials/html-css-techniques/prototyping-with-the-grid-960-css-framework/








1 Comment
website development kildare
06.13.2010
nice work… i hope i learn it fast.
There are no trackbacks to display at this time.