6 Useful CSS Color Tools
If you wish to design your WordPress blog’s appearance by yourself, you can rely on CSS. Here are 6 useful CSS color tools that could help get you started.
Color Scheme Designer provides colors in color wheel form. It has different color variations in percentage ratio like mono, tetrad, triad, analogic, accented analogic and complementary. This is especially useful in creating color combinations that work.
Ultimate CSS Gradient Generator
This gradient editor and generator tool allows you to make CSS gradients with cross-browser support. It has a Photoshop-like interface, opacity support with opacity stops, import from image and existing CSS, flexible preview panel, over 135 gradient presets and more!
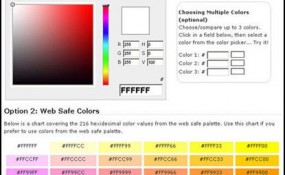
With this tool, you can select any color from the color picker then copy its hexadecimal value from the bottom field. It also has 2 options which you can provide the RGB and hexadecimal color codes.
Colors Palette Generator allows you to upload any image you want for generating and using a color palette based on the image’s primary colors.
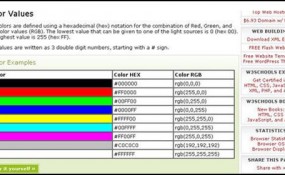
This tool offers over 16 million colors with both RGB and hexadecimal color modes.
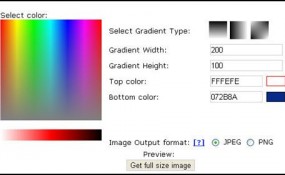
Gradient Image Maker creates gradient images that you can use in your website’s template design. It lets you generate 3 types of gradient images with instant previewing.














4 Comments
Nora @ Logo Design
01.24.2012
These are so cool tools. this will gonna very useful to me as a graphic designers. thanks for share!!
Marvin
02.02.2012
Thanks, Nora!
Alex
01.24.2012
Useful list, but what about http://www.colorhexa.com/ ?
Marvin
02.02.2012
Yes, that site is useful too. Thanks for sharing.
There are no trackbacks to display at this time.