How to Create a Custom WordPress Registration Form with Flat UI
In this tutorial by writer and web developer Agbonghama Collins, you’ll learn how to build a custom WordPress registration form plugin using flat UI components. The reason for this tutorial being developed is that standard registration forms tend to stick out uglily from the rest of the website’s design, and don’t have adequate profile fields.

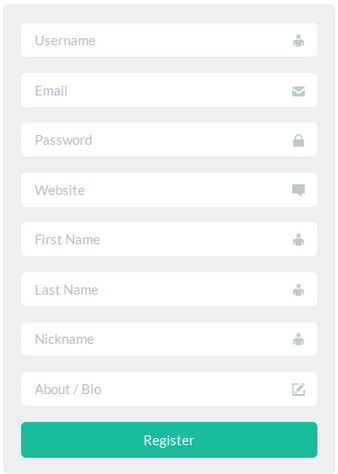
Here you’ll be using the basic user information that most registrants enter:
You’ll need to download the Flat UI Kit from Designmodo. It’s free, and it will ensure that your registration form will look clean and stylish without being boring. You’ll also need to download the registration plugin file.
You can get the FULL TUTORIAL HERE, and feel free to send Mr. Collins a shoutout for his well-thought out design. Enjoy!







