CSS3 Buttons - Classic buttons & Extended With Iconic
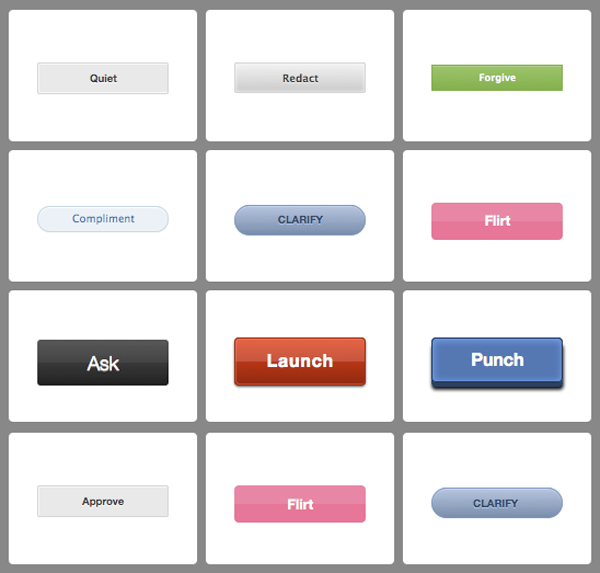
This is a collection of CSS3 buttons that show what is possible using CSS3 and other advanced techniques. It’s come with two style, Classic buttons and Extended button with Iconic. Classic buttons is the original set of buttons, showing a variety of CSS3 styles in different combinations. Study the code, then adjust to fit the context of where it’s used.
Extended with Iconic buttons is the set that extends the functionality of the classic button set using icons embedded via @font-face. It’s using P.J. Onori’s free icon set, Iconic. These buttons look best in Chrome and Safari (especially on OSX). They look almost as good in Firefox, with all other browsers falling back to a less-styled button. If you use these buttons in the wild, drop me a note and let me know.The latest code is located at: http://github.com/ubuwaits/css3-buttons.
Requirements: -
Demo: http://ubuwaits.github.com/css3-buttons
License: MIT License