jQuery Image Upload & Crop in CakePHP
Recently blogfreakz has featuring tutorial how to upload and crop mage with php, jquery and Image Area Select plugin. If you are using cakephp framework for your web developement, then this article is for you. Inspired by webmotionuk article, klagoggle.myopenid.com is sharing tutorial how to implement upload and crop image in cakephp.
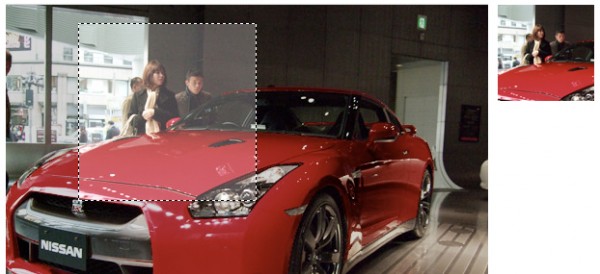
Basicaly he was creating component JqImgcrop (jq_imgcrop.php) to perform upload and crop image, and helper called cropimage.php. This helper utilize mage Area Select plugin to render select and crop user interface.
To using this set of component and helper , you must add the component and the helper to your controller where you want to use the cropload.
var $helpers = array(..., 'Cropimage')
var $components = array(..., 'JqImgcrop');
Source : http://bakery.cakephp.org/articles/klagoggle_myopenid_com/2010/08/25/jquery-image-upload-crop