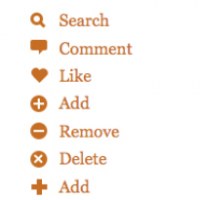
84 Pure CSS GUI icons (Experimental)
Pure CSS GUI icons is An experimental that uses pseudo-elements to create 84 simple GUI icons using CSS and semantic HTML. Shared as an exercise in creative problem solving and working within constraints. This is not a “production ready” CSS icon set. Incoming search terms for the article: pure CSS Gui icons cc icons cc [...]