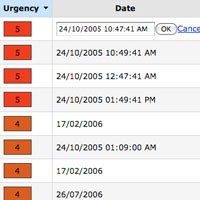
TableKit - Sortable Resizable Editable HTML Table
TableKit is a collection of HTML table enhancements using the Prototype framework. TableKit currently implements row striping, column sorting, column resizing and cell editing using Ajax. Incoming search terms for the article: html5 sortable table html5 editable table editable html table html5 table sortable tablekit jquery html5 resizable table html5 sortable jquery tablekit sortable table [...]