Create A Responsive Retina-Ready Menu
One of the features or innovations that people love about their idevices or Apple gadgets is the Retina Display, which makes the graphical user interface look much more vibrant and sharper to the naked eye. Since a lot of people using these devices for web browsing, it only makes sense that you ought to be taking advantage of this feature by making your website Retina-ready. That said, why not start by reading this tutorial by Stephanie Walter that teaches you how to create a menu that is not only Retina-ready but also responsive?
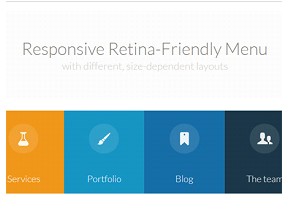
The menu design is said to be inspired by the colors of the Maliwan manufacturer of the Borderlands game, which I’m certain some of you are familiar with. It automatically changes to one of three different layouts depending on the window size of the browser: a desktop inline version, a two-column tablet-optimized version, and a mobile version that comes with a “Menu” link that hides and displays the navigation. And since you’re dealing with Retina, you’re going to make use of an icon font so that the icons of the menu won’t get pixelated on resize.
To get a good look of what you’re going to be creating, you can check out the final result in this live demo.






