CSSWarp - CSS3 Text to Path Generator
CSS3Warp is a proof of concept: create Illustrator like “warped” text (text following an irregular path) with pure CSS and HTML.
How does it work? CSS3 brings new text-transform options: rotation, skew, matrix, transform-origin… By applying the right transformations to every single letter it is possible to create the illusion of text following a path.
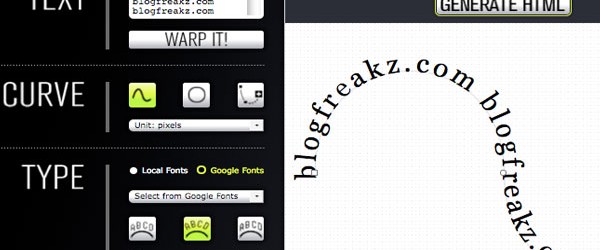
Type your text into the webform, click “Warp it!”, then alter the path as you like. You can attach your text to a circle or a bezier. Add or delete points, or change position, angle and radius of the circle. When your done, click “Generate code”. Copy the CSS and HTML into your document.
You can choose a font from the Google Font-Directory for warping or tell your webbrowser which local font on your machine you want to use.
Requirements: CSS3 Support
Demo: http://csswarp.eleqtriq.com/
License: License Free