Moovie - MooTools HTML5 Video Player
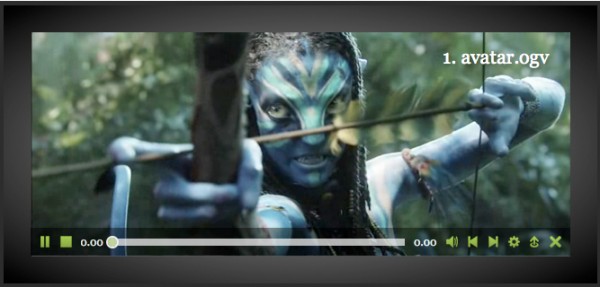
Moovie is a free MooTools custom controls library for the HTML 5 videovideo element. It has all the features of a player: play, pause, stop, a volume control which mimics the Youtube’s control and progress bar.
Mooovie has playlist, Captions and language selection support. It has Settings panel for enabling or disabling various options such as looping, captions and auto-hiding of controls bar. All styling is done through external CSS. See the DOM section to see the generated DOM structure. If you want to exclude certain elements from the interface, simply display: none;display: none; them in your style sheet.
Requirements: Mootools framework
Demo: http://colinaarts.com/code/moovie/
License: MIT license








2 Comments
Keith Newton
08.30.2010
hOW DOES THE FLASH FALLBACK WORK IN MOOVIE? how do I implement?
Mufti Ali
08.31.2010
Hi Keith Newton, the flash fallback not work in moovie. You can try mediaelement.js , it has flash fallback feature.
There are no trackbacks to display at this time.