How to Use Typography Effectively in Your Website Design
Design is an important factor in a website but a lot of people tend to overlook the importance of text and typography. Without good, clean, and readable text, your website will lack functionality and readability.

Here are tips on how to effectively incorporate text in your web design:
- Select readable fonts. There are tons of available fonts that you can choose from, and you’ll get awed by them. Your best bet is to keep your choices simple. Too many and too fancy font types for every element in your site is very distracting to the eye and can be difficult to read.
- Make appropriate choices. When choosing readable fonts, make sure that their styles, colors, and applications are appropriate to the overall look and theme of your website. A big, blocky font style may be easy to read, but it won’t match a delicate wedding website theme.
- Align your text. Text alignment or justification works best with large amounts of text, to keep your margins clean, making navigation easier for your readers. Also, breaking your paragraphs into small blocks makes your content much more readable.

- Avoid hyphenation. As much as possible, don’t break your words with hyphens. Instead, work with justification or other means of text layout to ensure that your words stay whole within their lines. Reserve the hyphens for terms that actually need them, such as front-end, mother-in-law, or Marie McDermott-Jones.
- Use the right size. Your font size should be easy enough to read, and should be proportionate in relation to your other website elements. Large text can be used to highlight key areas of your site, but use it with care.
- Be careful with font styles and effects. Outlines, strikethroughs, underlines, shadows, patterns and other type effects should be used in such a way that they help your overall design and readability, not detract from it. If in doubt, it’s always better to keep it simple.
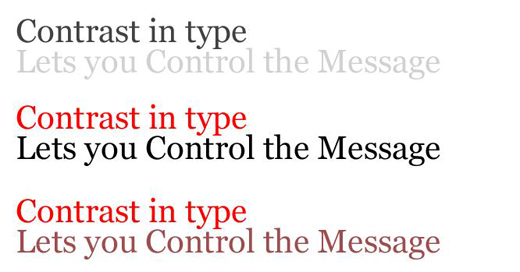
- Make color work for you. Color can be used to emphasize small areas of your text, especially if your site contains several paragraph blocks. This will make your content easier to read. Stay away from bright colors for small and long text, but make sure that your color choices don’t make your content vanish into the background.

- Maximize your space. Your text should fit well into your entire website layout. Treat all text as design elements so you can see how it lines up with your graphics and layout. Also, don’t ignore the importance of white space, which includes margins, lines spacing, and kerning.
Remember that while your text contains the substance of a website, it is also a critical web design element that should not be ignored. If you have other typography tips that have worked for you, feel free to share them in our comments!







1 Comment
Ezequiel
03.04.2013
This is the right website for anybody who wishes to find out about this
topic. You know a whole lot its almost tough to argue with
you (not that I personally would want to…HaHa).
You definitely put a new spin on a topic that’s been written about for a long time. Great stuff, just great!
There are no trackbacks to display at this time.