EditableGrid - Turn HTML Tables Into Advanced Editable Components
EditableGrid is an open source Javascript library aimed at turning HTML tables into advanced editable components. It focuses on simplicity: only a few lines of code are required to get your first table up and running.
Originally, EditableGrid was a component developed to be used in Timetrack, an online time tracking and invoicing tool. Thereafter, this work has been factorized into an external library.
Features
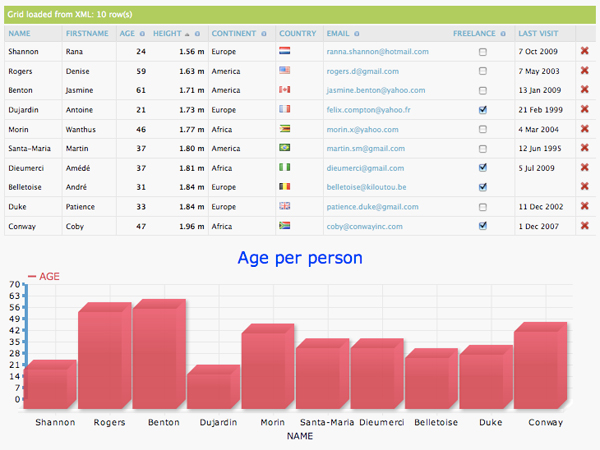
- Load grid from XML or attach to an existing HTML table
- Simple to use and easy integration into existing web applications
- Each column is typed (string, integer, double, boolean, url, email, date)
- Edit cells with a suitable editor, according to the column type (eg. checkbox for boolean)
- Possibility to declare a list of possible values for the cells of a column (statically or in Javascript)
- Management of unit, precision and NaN values for numeric columns
- Built-in validators for columns of type integer, double, url, email and date
- Possibility to plug your own cell renderers, editors and validators
- Sort columns accordingly to their types, by clicking on the column header
- PHP binding: build your grid in PHP and let it generate the XML file
- Filtering of the grid
- Insert and remove rows
- Open Flash Chart integration to render charts from the grid data (the chart can follow when editing data or sorting columns)
- Callbacks for all events: load, edition, sorting, etc.
Requirements:
Demo: http://www.webismymind.be/editablegrid
License: GPL license