jQuery Mobile Alpha 1 Released
Today John Resig is announce the first alpha release of the jQuery Mobile project. jQuery Mobile is a user interface framework, built on top of jQuery, designed to simplify the process of building applications that target mobile devices.
jQuery Mobile has a number of components, layouts, and theming tools to greatly simplify the process of building a mobile application. There are two guiding principles of the jQuery Mobile project that differentiates it from most other offerings: It’s completely built on the principle of progressive enhancement and is designed to be functional in all HTML-capable mobile browsers. jQuery Mobile uses the very best HTML 5 and CSS 3 features to provide the best possible experience in the most-capable browsers.
Features
- Built on jQuery core for familiar and consistent jQuery syntax and minimal learning curve
- Compatible with all major mobile platforms - iOS, Android, Blackberry, Palm WebOS, Nokia/Symbian, Windows Mobile, bada, MeeGo with baseline support for all devices that understand HTML
- Lightweight size (9k compressed for all mobile functionality) and minimal image dependencies for speed.
- Markup-driven configuration of pages and behavior for fast development and minimal scripting
- Progressive enhancement approach brings core content and functionality to all mobile, tablet and deskstop platforms and a rich, installed application-like experience on newer mobile platforms
- Automatic initialization by using HTML5
data-roleattributes in the HTML markup to act as the trigger for themobilize()function to automatically initialize all jQuery Mobile widgets found on a page. - Accessibility features such as WAI-ARIA are also included to ensure that the pages work for screen readers (e.g. VoiceOver in iOS) and other assistive technologies.
- Normalized events streamline the process of supporting touch, mouse, and cursor focus-based user input methods with a simple API.
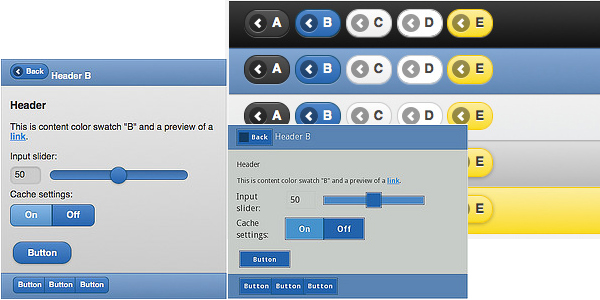
- Powerful theming framework and ThemeRoller application make highly-branded experiences easy to build.
All the jQuery Mobile demos and documentation can be found in the unified demo application.
Requirements: Firefox, Chrome, Safari, Internet Explorer, Opera, etc.
Demo : http://jquerymobile.com/demos/1.0a1
License : MIT License, GPL License