jsPlumb - plumb elements of a UI together
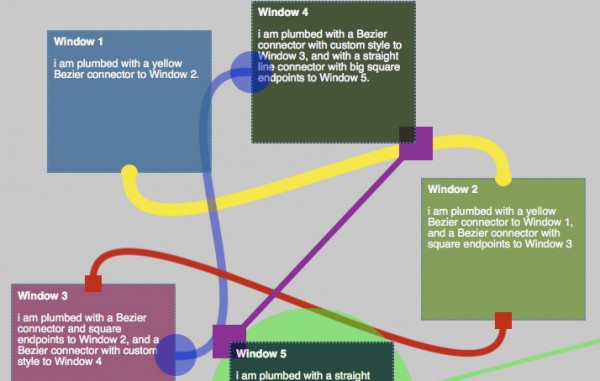
jsPlumb is jQuery plugin that allows us to connect elements on the screen with “plumbing”, using a Canvas element when supported, and Google’s ExplorerCanvas script to support older browsers. It’s written as a jQuery plugin, and relies on jQuery 1.3.x or jQuery 1.4.x (tested on 1.3.2 and 1.4.2), and also jQuery UI 1.7.2 (if you want to support dragging). For Canvas support in IE you also need to include Google’s ExplorerCanvas script.
This plugin work on major browser. To use jsPlumb we need jQuery 1.3.x or 1.4.x, jQueryUI 1.7.x, and ExplorerCanvas. The basic syntax of a call is that we execute ‘plumb’ on some element, providing a target, and optionally a paintStyle and preferences for where we want the plumbing to be anchored on each element, as well as the type of connector to use.
Requirements: jQuery 1.3.x or 1.4.x, jQueryUI 1.7.x, and ExplorerCanvas
Demo: http://morrisonpitt.com/jsPlumb/html/demo.html
License: MIT License








1 Comment
Atul Kash
03.22.2010
I’ve distanced myself from jquery UI for some time now but this has me interested!
jsPlumb – plumb elements of a UI together » DesignYelp - yelp and design
03.20.2010
[...] http://blogfreakz.com/jquery/jsplumb-plumb-elements-of-a-ui-together/ Tagsadvertising are art Below bunch campaign Chrome CMS com community company computer contest day design Digital distro Flash form framework Free Friedman Google group impasto introduction jQuery logo magazine message marketplace noisy painting Photoshop Print reader SmashingMagazine software success tablet Twitter Vitaly watercolor Web website work Galaus.com © 2010 [...]
There are no trackbacks to display at this time.