The best tutorials combining HTML,CSS,PHP and JQuery
Here is list of tutorials combining HTML,CSS,PHP and JQuery, including demo page and download page on tutorial source.

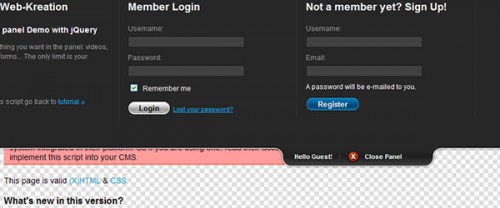
Nice & Clean Sliding Login Panel built with jQuery

Remember my Sliding Login Panel with Mootools 1.2? Well, I thought it could have been improved both for design and functionnalities and so I did! but with jQuery this time.
How to implement a Post-to-Wall Facebook-like using PHP and jQuery
In the past months I received a lot of request to write a tutorial for beginners in order to explain how to implement a Post-to-Wall Facebook-like. So, I prepared this very simple example which helps everyone understand how to implement this feature in a website using just some lines of PHP and JavaScript code.
Create a Fun Tweet Counter With jQuery
In this tutorial, we will look at using jQuery to call Twitter’s API and then use the results to create a widget for a blog or personal website that shows what hours during the day we tweet at the most.
Create A Vertical Scrolling News Ticker With jQuery and jCarousel Lite
 News Ticker is a fantastic way to present headlines or minor updates to your readers. The smooth scrolling effect will attract your readers and generate more clicks to your site. I am writing this tutorial as there are readers ask about this after they read my tutorial about content slider.
News Ticker is a fantastic way to present headlines or minor updates to your readers. The smooth scrolling effect will attract your readers and generate more clicks to your site. I am writing this tutorial as there are readers ask about this after they read my tutorial about content slider.
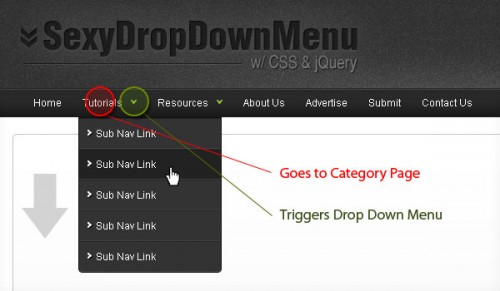
Sexy Drop Down Menu w/ jQuery & CSS
 In this tutorial I would like to go over how to create a sexy drop down menu that can also degrade gracefully.
In this tutorial I would like to go over how to create a sexy drop down menu that can also degrade gracefully.
A jQuery inline form validation, because validation is a mess
When you submit a form, it will look for inputs with predefined class selectors, and validate them accordingly to their type. It also does on the fly validation when you click outside of the input. When validating on submit , every errors will appear in absolute position above the input in question, and slide the scroll bar to this first error (diminish your browser window if you don’t see the effect).
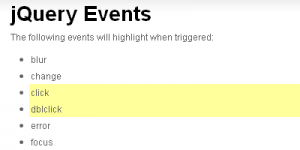
Introduction to jQuery Events
 One of the most useful parts of jQuery is it’s ability to attach events to objects within a web page. When these events are triggered you can then use a custom function to do pretty much whatever you want with the event. So I thought I would share with you an introduction to jQuery Events.
One of the most useful parts of jQuery is it’s ability to attach events to objects within a web page. When these events are triggered you can then use a custom function to do pretty much whatever you want with the event. So I thought I would share with you an introduction to jQuery Events.
iPhone-like password fields using jQuery
 Of course Nielsen is right when he talks about users making more errors and feeling less confident when they can’t see what they’re typing while filling in forms. That may have been the reason why Apple
Of course Nielsen is right when he talks about users making more errors and feeling less confident when they can’t see what they’re typing while filling in forms. That may have been the reason why Apple developed implemented an alternative method on iPhone/iPod Touch: passwords get masked while typing but the last character in row is shown in plain text.
Animate Curtains Opening with jQuery
This tutorial would not be anything special without the graphics, so let’s make sure you’ve got those under control. I’ve included the ones used in demo as part of the attached files, now would be a good time to download them if you intend to use them.
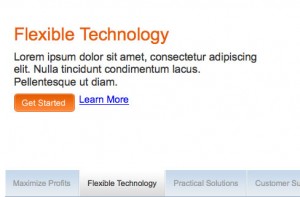
Create A Tabbed Content Rotator Using jQuery
I also have a tutorial on coding up a professional menu in case rotating content with tabs is not your thing. You can view a working demo of this tutorial in case you’re curious and feel free to download the source files for reference.
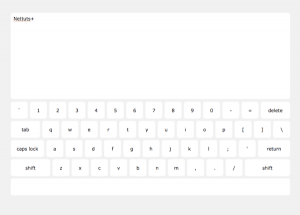
Creating a Keyboard with CSS and jQuery
 I thought it might be nice to create a little online keyboard with CSS, and then make it work with jQuery. The keyboard includes “action” keys (caps lock, shift, and delete) which dynamically changes the keyboard when clicked.
I thought it might be nice to create a little online keyboard with CSS, and then make it work with jQuery. The keyboard includes “action” keys (caps lock, shift, and delete) which dynamically changes the keyboard when clicked.
How to make your own simple and nice Slider with jQuery
Well, this is not new and can be easily found on jQuery UI but you will have to download jQuery UI and use it as if it is a plugin. But for my case, i wanted to find out and construct an easy and nice slider for myself.
Learning jQuery: Fading Menu – Replacing Content
The more I learn about jQuery, the more natural it feels. Probably because of how closely tied to CSS it is. From a design perspective, the syntax for jQuery is:
So now instead of thinking about CSS as page layout and a way to style your page when it loads, you can use in animation and change it on-the-fly to react to events that happen on your page. Take for example a menu. You can take the “click” event that happens when clicking on a menu to do lots of stuff.
jQuery Dropdown Search Panel
![]() For one of my projects recently I was playing about with search boxes and came up with a cool drop down search panel. So I thought I would share with you how I made the panel using some jQuery and CSS sprites.
For one of my projects recently I was playing about with search boxes and came up with a cool drop down search panel. So I thought I would share with you how I made the panel using some jQuery and CSS sprites.
How to Load In and Animate Content with jQuery

In this tutorial we will be taking your average everyday website and enhancing it with jQuery. We will be adding ajax functionality so that the content loads into the relevant container instead of the user having to navigate to another page. We will also be integrating some awesome animation effects.
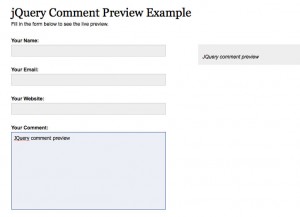
jQuery Comment Preview
I released a MooTools comment preview script yesterday and got numerous requests for a jQuery version. Ask and you shall receive! I’ll use the exact same CSS and HTML as yesterday.
Dynamic Drag’n Drop With jQuery And PHP
After publishing ScheduledTweets yesterday, I received e-mails asking “how the drag’n drop & saving the new positions to the database was working”.
Drag’n drop generally looks hard-to-apply but it is definitely not by using JavaScript frameworks. Here is, how it is done by using jQuery & jQuery UI:
Creating a polaroid photo viewer with CSS3 and jQuery
 Italy. A beautiful country that my girlfriend and me visited last year during our summer holiday. While we were there, we took a lot of pictures that would look pretty nice on polaroid.
Italy. A beautiful country that my girlfriend and me visited last year during our summer holiday. While we were there, we took a lot of pictures that would look pretty nice on polaroid.















1 Comment
Andar Sevenfold
01.01.2010
hi friend….thanks for the share, i’m gonna try it…
happy new year don’t forget to visit me at IT Skill isn’t enough
don’t forget to visit me at IT Skill isn’t enough
Andar Sevenfold´s last blog ..Green websites, save the environment online !
There are no trackbacks to display at this time.