Uniform - Sexy forms with jQuery
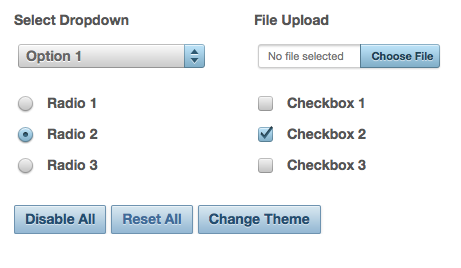
Have you ever wished you could style checkboxes, drop down menus, radio buttons, and file upload inputs? Ever wished you could control the look and feel of your form elements between all browsers? If so, Uniform is your new best friend. Uniform masks your standard form controls with custom themed controls. It works in sync with your real form elements to ensure accessibility and compatibility.

Installation of Uniform is quite simple. First, make sure you have jQuery 1.3+ installed. Then you’ll want to link to the jquery.uniform.js file and uniform.default.css in the head area of your page. You can pass in extra parameters to control certain aspects of Uniform. Uniform is disabled in IE6. It’s not possible to fix due to the way IE6 handles form elements. If you care about IE6 users, give it a quick look to make sure your “naked” form elements look alright in there.
Theming is central to the philosophy of Uniform. You can design your own theme with our theme kit and create most of the code you’ll need using our custom theme generator. You can also download themes created by others.
Requirements: Safari 3+, Firefox 3+, IE7+, Chrome, jQuery 1.3+
Demo: http://pixelmatrixdesign.com/uniform/
License: MIT License






