Visualize, Create Charts & Graphs from Table Elements using HTML 5 Canvas
Filamentgroup wrote a great article describing a technique how to use JavaScript to scrape data from an HTML table and generate charts using the HTML 5 Canvas element.


The technique is particularly useful because the data for the visualization already exists in the page in structured tabular format, making it accessible to people who browse the web with a screen reader or other assistive technology.
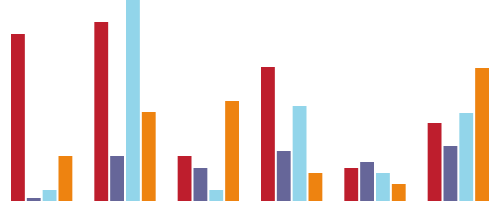
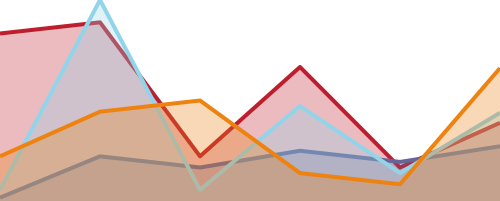
Now they rewritten and extended the code behind this technique and packaged it up as a new jQuery plugin called “visualize“. The plugin provides a simple method for generating bar, line, area, and pie charts from an HTML table, and allows you to configure them in a variety of ways.
Demo: http://www.filamentgroup.com/examples/charting_v2/index_2.php
License: MIT, GPL License





