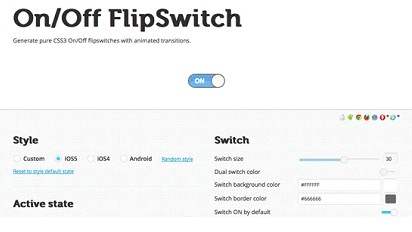
On/Off Flipswitch Generator

Here’s a nice flipswitch generator I’ve just stumbled via Franklin Manuel’s post. This On/Off Flipswitch uses CSS3 and HTML5 which you can easily customize. It supports all major web browsers that include Mobile safari and Android web browser.
CSS
.onoffswitch {
position: relative; width: 90px;
-webkit-user-select:none; -moz-user-select:none; -ms-user-select: none;
}
.onoffswitch-checkbox {
display: none;
}
.onoffswitch-label {
display: block; overflow: hidden; cursor: pointer;
border: 2px solid #999999; border-radius: 20px;
}
.onoffswitch-inner {
width: 200%; margin-left: -100%;
-moz-transition: margin 0.3s ease-in 0s; -webkit-transition: margin 0.3s ease-in 0s;
-o-transition: margin 0.3s ease-in 0s; transition: margin 0.3s ease-in 0s;
}
.onoffswitch-inner > div {
float: left; width: 50%; height: 30px; padding: 0; line-height: 30px;
font-size: 14px; color: white; font-family: Trebuchet, Arial, sans-serif; font-weight: bold;
-moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box;
}
.onoffswitch-inner .onoffswitch-active {
padding-left: 10px;
background-color: #2FCCFF; color: #FFFFFF;
}
.onoffswitch-inner .onoffswitch-inactive {
padding-right: 10px;
background-color: #EEEEEE; color: #999999;
text-align: right;
}
.onoffswitch-switch {
width: 18px; margin: 6px;
background: #FFFFFF;
border: 2px solid #999999; border-radius: 20px;
position: absolute; top: 0; bottom: 0; right: 56px;
-moz-transition: all 0.3s ease-in 0s; -webkit-transition: all 0.3s ease-in 0s;
-o-transition: all 0.3s ease-in 0s; transition: all 0.3s ease-in 0s;
}
.onoffswitch-checkbox:checked + .onoffswitch-label .onoffswitch-inner {
margin-left: 0;
}
.onoffswitch-checkbox:checked + .onoffswitch-label .onoffswitch-switch {
right: 0px;
}
HTML
<div>
<input type="checkbox" name="onoffswitch" id="myonoffswitch" checked>
<label for="myonoffswitch">
<div>
<div>ON</div>
<div>OFF</div>
</div>
<div></div>
</label>
</div>
Check out how you can customize this cool feature by clicking on the image.






