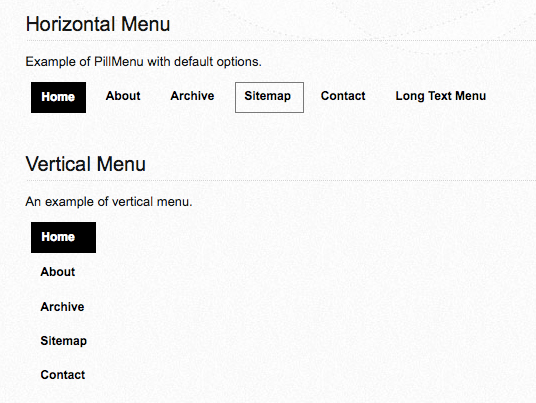
PillMenu - add nice effect to your menu
Luscarpa , share with us simple Mootools class that help us to add nice effect to our menu. How you can see, this is a typical list with a div container used to apply the script and render the style. Luscarpa added pillMenu class to give it a default style, but we can replace it with another class like nav or nav-wrap of wordpress. Selected is the name of the class for the selected menu, this class name can be changed in the options of Mootools class.

Availabel options to configure PillMenu:
- vertical: [0/1] makes the movement horizontal or vertical
- pillClass: [pill] name of class to give to pill element
- selectedClass: [selected] name of class of selected menu item
- duration: [short] time of duration of transition
- transition: [Fx.Transitions.Linear] transition to apply
Demo: http://www.luscarpa.com/demo/pill-menu.php
Website: http://www.luscarpa.com/development/pillmenu-simple-pill-mootools-menu/
License: MIT and GPL licenses






