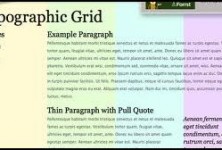
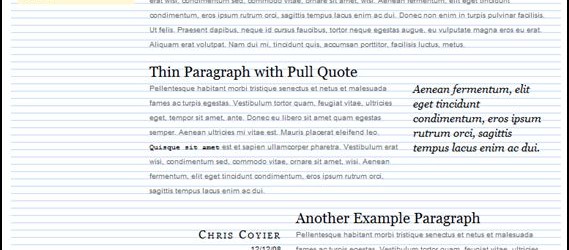
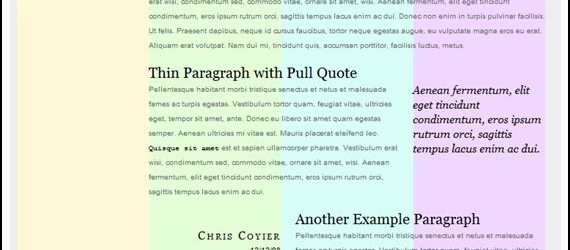
A Quaintly Designed CSS Typographic Grid
Here’s a very fascinating take on creating a CSS grid by Chris Coyier. If you’re site is text-heavy then this kind of layout might suit it perfectly. Check out the demo to see how it works.
The concept is inspired by one Richard Rutter with his article Compose to a Vertical Rhythm. If you’re having trouble trying to align your site’s font with the grid because of the size variation, you can use a few tools like Baseline Rhythm Calculator, Grid bookmarklet, and Adobe Air EM calculator to help you out with the math. Or better yet, try getting some EM-based CSS.