How to Create HTML5 Location Based Application
To detect the location of a client device in the past, one would typically have to inspect the client IP address and make a reasonable guess as to the where that device was located. However, as part of the HTML5 efforts, the W3C has developed a set of APIs to effectively allow the client-side device (i.e. your iPhone 3G+, Android 2.0+ phones, or even your conventinal desktop browsers) to retrieve geographic positioning information with JavaScript.
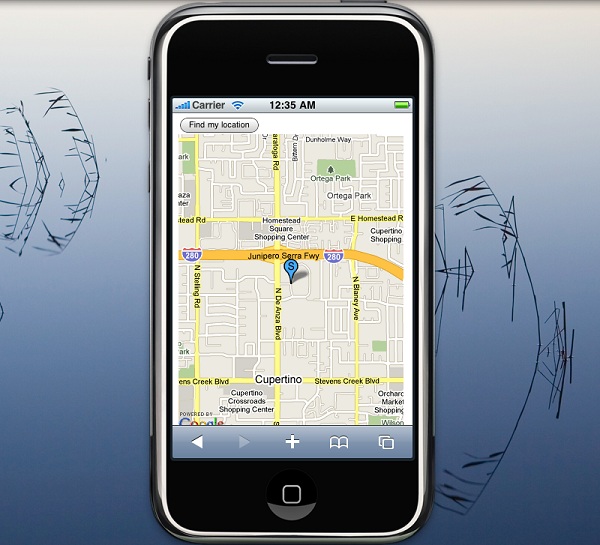
Nettuts has writen comprehensive tutorial how to create location-based application using HTML5 features and jQuery framework. In this tutorial you will learn the geolocation capabilities of HTML5 and the basic principles needed to take advantage of them in your next HTML5 applications.
Requirements: jQuery Framework, HTML Support Browser
Demo: http://mobile.tutsplus.com/tutorials/html5/html5-apps-positioning-with-geolocation/
License: Free License








1 Comment
Gadget Guy
06.03.2010
Once again HTML5 proves to be great!
Gadget Guy´s last blog ..Sony PIIQ Fashion Headphone Series Launched
There are no trackbacks to display at this time.