10 excellent PSD to HTML/CSS tutorials
Excellent tutorials on converting photoshop mockup to HTML/CSS. These tutorials is step by step process which are easy to follow.
How to Convert a Photoshop Mockup to XHTML/CSS
Follow this walkthrough of coding up a graphical website layout into valid, standards compliant XHTML and CSS. Starting with the initial process of exporting the individual images from the Photoshop document through to building the complete page.
Design a Beautiful Website From Scratch
 Have you ever wanted to design a beautiful website but just didn’t know how? To be honest, a few years ago, that happened to me too. While browsing the web, I saw so many nice looking websites and wished I had the skills to create such designs. Today I can and I’m going to teach you how to do so too! Essentially, it requires a few Photoshop skills and an eye for detail.
Have you ever wanted to design a beautiful website but just didn’t know how? To be honest, a few years ago, that happened to me too. While browsing the web, I saw so many nice looking websites and wished I had the skills to create such designs. Today I can and I’m going to teach you how to do so too! Essentially, it requires a few Photoshop skills and an eye for detail.
Web Design Layout #9
 Good afternoon, welcome to another tutorial by the hv-designs team in this tutorial il show you how to create a web design layout, currently the 9th one in our tutorial database.
Good afternoon, welcome to another tutorial by the hv-designs team in this tutorial il show you how to create a web design layout, currently the 9th one in our tutorial database.
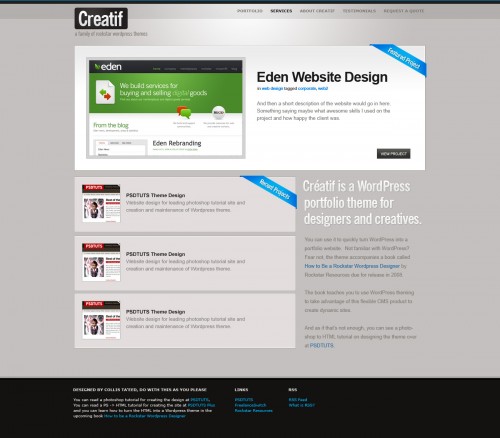
From PSD to HTML, Building a Set of Website Designs Step by Step
 Today I’m going to take you through my entire process of getting from Photoshop to completed HTML. We’re going to build out a set of 4 PSD mockups of a website that eventually will become a WordPress theme. It’s a massive tutorial, so if you’re going to follow through to the end, make sure you have a few hours to spare!
Today I’m going to take you through my entire process of getting from Photoshop to completed HTML. We’re going to build out a set of 4 PSD mockups of a website that eventually will become a WordPress theme. It’s a massive tutorial, so if you’re going to follow through to the end, make sure you have a few hours to spare!
Portfolio Layout #10: Learn To Code It
 Hello, welcome to the coding tutorial of the portfolio #10 layout. In this tutorial il explain the steps to take in slicing and coding the layout. Before attempting this tutorial i highly suggest you create the layout before hand and have it ready.
Hello, welcome to the coding tutorial of the portfolio #10 layout. In this tutorial il explain the steps to take in slicing and coding the layout. Before attempting this tutorial i highly suggest you create the layout before hand and have it ready.
How To Build Your Own Single Page Portfolio Website
 A great looking portfolio site is crucial for any designer to instantly present their work to potential clients or employers. A simple, single page site can do this effectively by displaying three key features of large header with short introduction, examples of your work and methods of contact all in one, extremely browsable page. Let’s take a look at producing a single page portfolio concept in Photoshop, constructing the page in XHTML/CSS and adding some fancy functionality with jQuery.
A great looking portfolio site is crucial for any designer to instantly present their work to potential clients or employers. A simple, single page site can do this effectively by displaying three key features of large header with short introduction, examples of your work and methods of contact all in one, extremely browsable page. Let’s take a look at producing a single page portfolio concept in Photoshop, constructing the page in XHTML/CSS and adding some fancy functionality with jQuery.
The Design Lab: PSD Conversion
 Hello, welcome to another layout coding tutorial. In this tutorial il show how to code my design lab layout tutorial. Make sure you have your PSD ready made in photoshop.
Hello, welcome to another layout coding tutorial. In this tutorial il show how to code my design lab layout tutorial. Make sure you have your PSD ready made in photoshop.
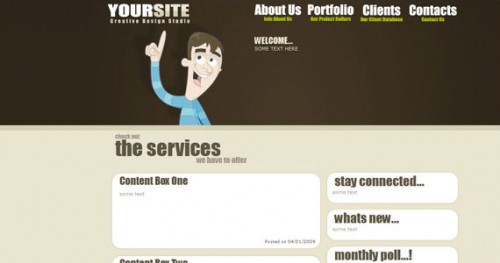
Coding The Creative Design Layout
 Welcome, in this tutorial il teach you how to convert my “creative design layout” into a working CSS/HTML valid website.
Welcome, in this tutorial il teach you how to convert my “creative design layout” into a working CSS/HTML valid website.
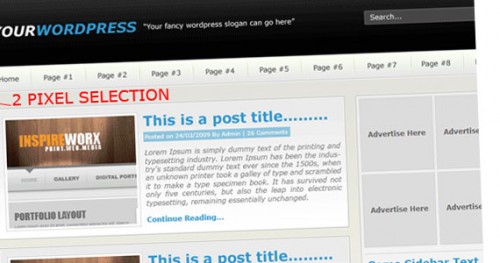
PSD to CSS to WordPress PT.2
 Hello welcome to part #2 of the “mywordpress” tutorial, today were going to be converting our PSD file into a working CSS template ready for when we convert it over to wordpress.
Hello welcome to part #2 of the “mywordpress” tutorial, today were going to be converting our PSD file into a working CSS template ready for when we convert it over to wordpress.
PSD > HTML/CSS
Firstly open up photoshop and create a new document 900 x 845 pixels, fill your background layer with the color white if it isnt already. For our background i also want to add some stripes to it so create a new document 4 x 4 pixels with a transparent background. Zoom in 1600%, select the “pencil” tool and a 1 pixel brush, create 4 squares like this.









4 Comments
Rico
08.26.2009
Nice collection for DIYers! XHTML conversions are so important that we usually just leave it to the experts.
A great cheap company for this is http://www.psdtohtmlcss.com - often booked solid!
R Aflec
11.26.2009
“Great compilation! Thanks a lot for putting it all in one place, but there is another one to add to your list.
http://www.xhtml-css-code.com/html/things-to-remember-while-coding-a-website-to-make-it-search-engine-friendly
Though, not exactly a psd to html conversion article, but one must keep these tips in mind while coding a PSD into search engine as well as user friendly web layout.
“
John
07.20.2010
Looking forward to advertise at your website. Please let me how can I contact you.
Mufti Ali
07.20.2010
Hi, you can contact me from contact page http://blogfreakz.com/contact/
There are no trackbacks to display at this time.