Create a Nice & Clean Sliding Login Panel in jQuery -web-kreation
WebKreation has showed us how to create a Sliding Login Panel using Mootools. Recently, he has improved both the design and functionalities of the script and released a Nice and Clean Sliding Login Panel in jQuery . Although the script is simple with the basic jQuery “SlideUp” and “SlideDown” effect, the design of the panel looks really neat and pretty.
What’s new in this version?
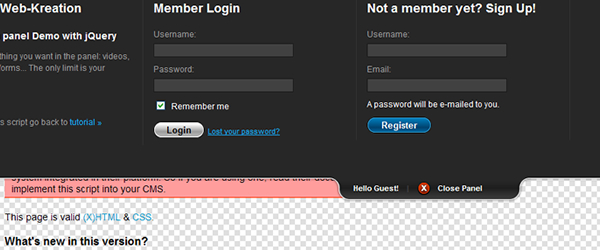
- Panel has been redesigned to be “slicker”.
- Panel overlaps content instead of “pushing” it.
- Images are transparent… and work in IE6! (Thanks to 24Ways for their IE PNG Fix.) This means, you can change the background color of the body as you wish or even set a background image.
- Login button that slides the panel down changes from “Log In | Register” to “Close Panel” on click and I have added some nice rollover images:
Demo: http://web-kreation.com/demos/Sliding_login_panel_jquery/
License: License Free