How To Create A Webpage With A Clean Style Portfolio Layout
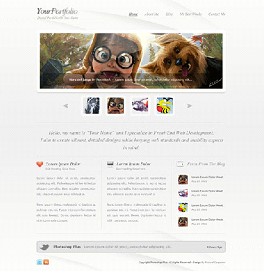
It’s been quite a while since we last posted anything about web design here on Blogfreakz, so I thought I’d write about one today. What I opted to feature is a tutorial by UK-based graphic designer Richard Carpenter of Photoshop Plus, and what it teaches you is how to create a webpage with a clean style portfolio layout in Photoshop using mostly basic techniques. Your page’s layout is going to consist of features like a top navigation menu, an image gallery slider, a Twitter box, and a footer that will act as a placeholder for your social sharing buttons. What you’re going to end up with will look like this:

Pretty neat, huh? The whole process will involve use of gradients, shapes, marquee, pen, lasso tool, and a few custom icons. So if you think you’re ready to take it on, visit the tutorial here for the complete step-by-step instructions and download links for the resource files.
Also, if you decide to do this tutorial, Richard would really appreciate it if you post your end result on his site’s Facebook page. Have fun and enjoy your new webpage.






