How to Create Elegant Patterned Web Design
It’s another fun-filled Photoshop tutorial we will be featuring here and today we bring you Eric Hoffman’s tutorial on how you can create an elegant patterned web design.

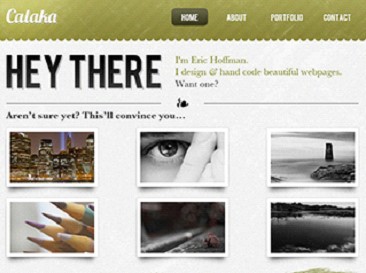
This simple web layout is great for portfolio sites and Hoffman is taking this simple look to new heights as he’s giving this one an extra bit of class that will make your site get that fabulous look. Using different techniques like creating patterned drop shadows, applying highlights using Brush tool, creating basic button for the navigation bar, you’ll be able to achieve similar effect like the image above.
To get started, you will need the following first:
Grunge Metal Scratches Brush by Sebastiano Guerriero
Lobster Font by Pablo Impallari
Bebas Font by Ryoichi Tsunekawa
Baskerville Font by URW++
High Quality Rough and Grungy Photoshop Brushes by Chris Spooner
Then create a new document in Photoshop and set width to 1000px and height to 950px. With Color Mode set to RGB Color. To unlock the Background Layer, double-click on default Background layer then press Enter on the New Layer dialog window that opens. Double-click on the Background layer again and set the Color Overlay to #EBEBEB.
You will have to use some layer techniques here so as you go to Layers Panel, select Convert to Smart Object and while it’s active, go to Filter> Noise> Add Noise and set Amount to 2% to give the background that grainy texture.
You may check out the full tutorial here to know the in-depth procedure on how you create this awesome finish.






