jQuery-Menu-Aim

One of the latest jQuery plugins that would be very helpful in designing and creating menus is the jQuery-menu-aim plugin by Ben Kamens, a lead dev at Khan Academy.
jQuery-menu-aim is a plugin for dropdown menus that can see the difference between a user hovering a dropdown item against navigating into the submenu’s contents. By using timeouts and delays, it detects the user’s mouse movement’s directions. This makes a faster transition when you navigate up and down the menu.
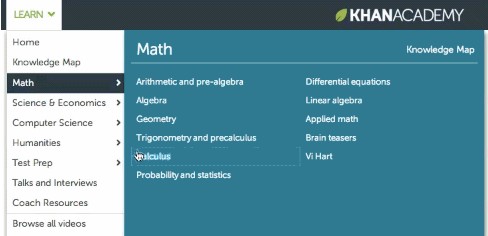
Its use is for making large dropdowns in the same fashion that Amazon does on its website’s Shop by Department dropdown wherein at every position of your cursor, there’s a triangle between the current mouse position and upper/lower right corners of the dropdown menu. When the user is moving the cursor over the displayed submenu, the next mouse position will be within the triangle. When the cursor stays within the blue triangle, the current submenu stays open.
Kamens breaks down Amazon’s mega-dropdown and explains how it works here. Check out the plugin and see how it can help maximize your menu creation.







1 Comment
Jleagle
04.16.2013
Nice, been waiting for this ever since i saw an article about it on Amazon.
There are no trackbacks to display at this time.