3 Awesome jQuery Text Animation Plugins
JQuery can be used in creating eye-catching text effects, and not just graphics. These three text animation plugins are the most creative that I’ve found.
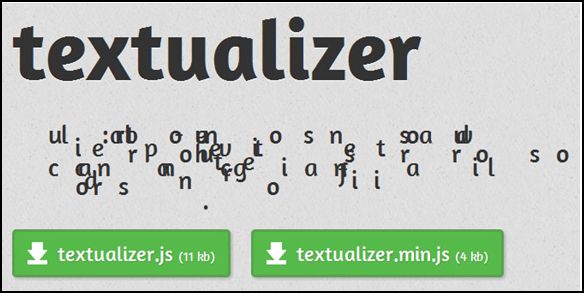
Textualizer – Created by Kiro, the Textualizer is an extremely lightweight jQuery plugin at just around 4kb. It can rotate any number of words and sentences beautifully.
When a sentence transitions into another one, their common letters move into their new locations using several effects that you can choose from: fadeIn, slideLeft, slideTop, and random. You can also define the duration that each item will be displayed and also the duration of the transitions.
 Click on the image above to download, or download min version.
Click on the image above to download, or download min version.
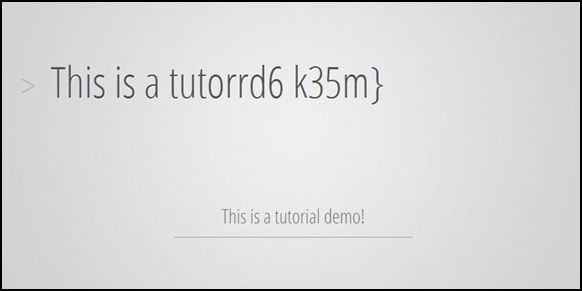
Shuffle Letters Effect – Downloading this plugin includes its tutorial. It shuffles the text content of the DOM element, which is great for headings, logos, and slideshows. The screenshot below shows the process of shuffling through the last letters of the phrase.
 Click on the image above to see the demo, then download the plugin.
Click on the image above to see the demo, then download the plugin.
NuvuType – This plugin takes words inside a selected container and then prints them word per word on another container using your preferred animation effects. You do this by simply including a few lines of code on your page wherein you can set the typing speed, delay, and font colors. The linked page also allows you to try out the plugin and customize the animation.
Options include:
- Four different customizable color options, with customized colors for each option.
- Set a trigger element or auto load the text when the page loads.
- Set a delay for the text when triggered or auto loaded.
- Set a speed for the text typing animation.
- Grow or shrink the text to any size.
- Lightweight – only 7Kb min version.
 Click on the image above to download the plugin.
Click on the image above to download the plugin.







