How to Create Colorful Sliders With jQuery & CSS3
Tutorialzine has writen tutorial “how to create colorful sliders with jQuery & CSS3“. This tutorial using jQuery and the new transformation features brought by CSS3 to create a three dimensional dynamic slider effect. The techniques presented here – for creating sliders, and CSS dynamic resizable bars, can be used together or in part for powering all sorts of jQuery goodness.

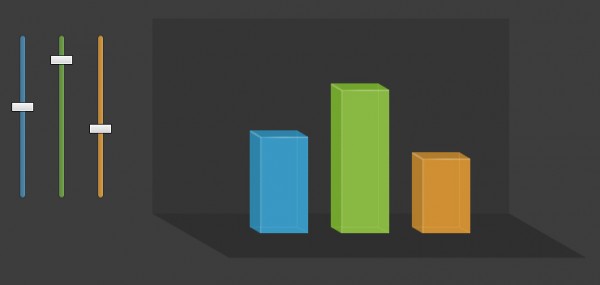
Basically it has only two structures, which are duplicated three times, once for every color. It has the slider structure, which is a div with two assigned class names – colorful-slider, and another one of three color choices. The latter one is later used by jQuery to determine which bar the slide movement affects.
Here they use the jQuery UI’s draggable method, which converts any div on your page into a draggable object. They also define the drag function which will be executed on every drag movement. PSD file also available for further cuztomization.
Requirements: jQuery 1.4.2, jQuery UI library
Demo: http://demo.tutorialzine.com/2010/03/colorful-sliders-jquery-css3/demo.html







2 Comments
Jenna Molby
03.18.2010
Very cool effect. Not sure what I’d use it for though….
Chad R. Smith
03.19.2010
I like the tutorial here, I really do. However, I would suggest doing a transition between the movements. Right now it’s just really blocky and kind of awkward. It would be nice to see it move easier when you move the slider(s).
Other than that it’s really the only suggestion I have.
Chad R. Smith
http://theeasyapi.com - One easy API which interfaces countless others.
There are no trackbacks to display at this time.